Addressing the Challenges in the US Automobile Aftermarket: The MotoFiniti Solution
Limited Reach of Small Businesses
Small businesses in the industry often struggle to reach a wide audience, limiting their potential for growth.
Lack of Transparency
There is often a lack of transparency in pricing and product information, which can make it difficult for buyers to make informed decisions.
Inefficient Supply Chain
Traditional supply chains in the industry can be slow and inefficient, leading to delays and increased costs.

Fragmented Market
The US automobile aftermarket industry is highly fragmented, with many small and medium-sized businesses. This fragmentation can lead to inefficiencies and difficulties in finding specific parts or vehicles.
Impact of COVID-19
The pandemic has led to a decrease in vehicle miles traveled and fewer collisions, which has had a negative impact on the demand for aftermarket parts and services.



Crafting MotoFiniti: CMARIX's Strategic Design and Development Approach
-
Mobile Application Development
CMARIX used Swift for iOS and Kotlin for Android to develop robust mobile applications for MotoFiniti. This ensured that the platform could reach a wider audience and provide users with the convenience of accessing the marketplace anytime, anywhere.
-
User-Friendly Interface
CMARIX designed a user-friendly interface for both the website and mobile applications. The design was focused on providing a seamless user experience, making it easy for users to navigate through the platform, search for vehicles or parts, and complete transactions.
-
Custom Admin Dashboard
To help MotoFiniti manage the platform effectively, CMARIX developed a custom admin dashboard using the Laravel 8.x PHP framework. This allows MotoFiniti to easily manage listings, transactions, and user accounts.
-
Advanced Search Options
To address the challenge of a fragmented market, CMARIX developed advanced search options. This feature allows users to easily find specific vehicles or parts, making the platform efficient and user-friendly.
-
Secure Payment Gateway
Understanding the need for secure transactions, CMARIX integrated a secure payment gateway into the platform. This not only enhances user trust but also ensures smooth and secure transactions.
-
Continuous Support and Updates
Post-launch, CMARIX has been providing continuous support and updates to ensure the platform stays up-to-date with the latest technologies and user expectations.
-
Consultation and Planning
CMARIX started with detailed consultations with MotoFiniti to understand their vision, goals, and the challenges they wanted to address. This helped in crafting a strategic plan for the design and development of the platform.

Under the Hood of MotoFiniti: Architectural Design and Core Technical Features
-

Continuous Integration and Deployment (CI/CD)
The development process incorporated CI/CD practices. This allowed for frequent updates, quick bug fixes, and ensured the platform remained up-to-date with the latest technological advancements.
-

Cross-Platform Mobile App Development
The MotoFiniti mobile applications were developed using Swift for iOS and Kotlin for Android. These languages were chosen for their performance and native UI capabilities, ensuring a smooth and responsive user experience on both platforms.
-

Secure Payment Gateway Integration
A secure payment gateway was integrated into the platform using advanced encryption techniques. This gateway communicates with the backend server via secure API calls, ensuring the safety of financial transactions.
-

Custom Admin Dashboard
The admin dashboard was built using the Laravel 8.x PHP framework. This dashboard communicates with the backend server through secure API calls, allowing MotoFiniti administrators to manage users, listings, and transactions effectively.
-

Database Design
The platform uses a relational database management system (RDBMS) for data storage. The database schema was carefully designed to ensure efficient data retrieval and minimize redundancy.
-

API-Driven Development
The platform was built using an API-driven approach. This means that the frontend and backend communicate primarily through API calls, allowing for greater flexibility and scalability.
-

Responsive Web Design
The MotoFiniti website was built using responsive web design principles. This ensures that the website provides an optimal viewing experience across a wide range of devices, from desktop computers to mobile phones.
-

Microservices Architecture
MotoFiniti's platform was built using a microservices architecture. This design allows each component of the platform (like user management, listing management, payment processing, etc.) to operate independently. This independence makes the platform more scalable and allows for easier updates and maintenance.

The Process & Timeline
The website design process typically involves several stages and can vary in duration depending on the complexity of the project. Here is a general timeline of the website design process
- week 1-4
- week 5-6
- week 7-14
- week 16
- week 17
-
Concept Design
Style guide & High fidelity wireframes
-
UTA
Testing is done at the dev cycle's end.
-
UX Design
User flow & empathy mapping
-
Development
the creating, and building a websites/app
-
Deployment
The process of completing projects

CMARIX's Technical Mastery: Unveiling the Key Features of MotoFiniti
-
Custom Filtering Options
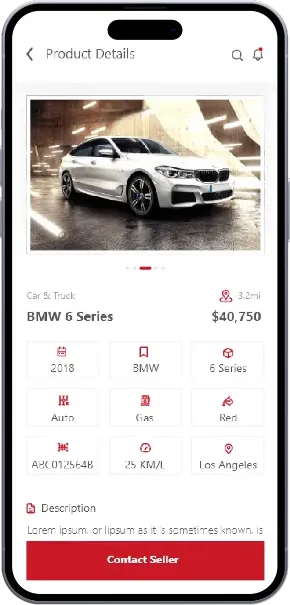
To enhance the user experience, CMARIX implemented extensive custom filtering options. Users can filter based on category, year, make, model, transmission, and much more, making it easy to find the desired product.
-
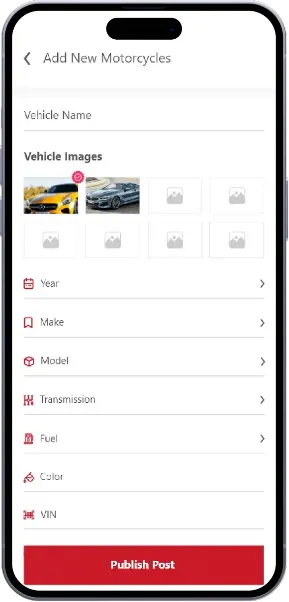
User Registration and Product Listing
CMARIX developed a user-friendly registration process for MotoFiniti. Users can easily register and list their products, which are then showcased to all users using the application.
-
Product Reporting
To maintain the quality and authenticity of listings, CMARIX included a feature that allows users to report bogus products or inform about a fraudulent user.
-
Secure Payment Processing
CMARIX integrated a secure payment gateway that processes payments via debit and credit cards. This ensures the security of financial transactions on the platform.
-
Database Management
CMARIX used advanced database optimization techniques for fast and efficient data retrieval. The database schema was carefully designed to ensure efficient data storage and retrieval, contributing to the overall performance of the platform.
-
Scalable Architecture
CMARIX developed a scalable architecture for MotoFiniti, with native iOS and Android apps connecting to a common admin panel. This design allows for efficient management of the platform and ensures a seamless user experience across different devices.
-
Direct Communication Between Sellers and Buyers
To facilitate transactions, CMARIX implemented a feature that allows sellers and buyers to contact and communicate with each other directly. This direct communication enhances the transparency and efficiency of transactions.
-
Optimized APIs for Higher Performance
To boost the performance of the platform, CMARIX optimized the APIs used in the application. This optimization ensures fast and efficient data retrieval, contributing to the overall performance of the platform.
-
Backend Management with Laravel
CMARIX utilized the Laravel 8.x PHP framework to develop a custom admin dashboard for MotoFiniti. This dashboard provides comprehensive management tools, including user management, listing management, and transaction tracking. It communicates with the frontend through secure API calls, ensuring efficient and secure data exchange.

Wireframes
Before we begin on designing the UI, We create wireframe to test them on a few target users. To conduct the tests we usually use interactive prototypes in InVision.




The Result
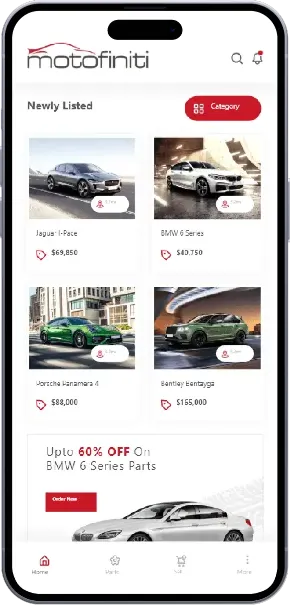
The final UI design typically includes elements such as color schemes, typography, images, icons, and layout. It should reflect the brand identity and communicate the purpose and functionality of the application clearly to the user.
-
Home

-
Categories

-
Product Details

-
Add Product

-
30+ Screens
-

-

-

-


The Design System
The color are pickup carefully to match flat Asthetic of the app design. Exo font chosen as the basic font best used for ios & androidmobile apps for prologed usage and legibility.
Color Palette

Typography
Exo Font
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz

Tech Stack
-
Frontend:
iOS App: Swift
Android App: Kotlin
Website: HTML, CSS, JavaScript -
Backend
Laravel 8.x PHP framework
-
CI/CD
Jenkins or GitLab CI/CD
-
Database
MySQL
-
Version Control
Git

Third-Party APIs
-
Payment Gateway
Stripe for secure payment processing
-
User Authentication
OAuth 2.0 for secure user authentication
-
Maps and Location
Google Maps API for location-based features
-
SMS Service
Twilio API for sending SMS messages (for notifications, OTPs, etc.)
-
Email Service
SendGrid API for sending emails (for notifications, password resets, etc.)
-
Analytics
Google Analytics API for tracking user behavior and app usage
Powered by Engineers. Empowered by Technology.
Delivering Excellence in Custom Software, Web, and Mobile App Development.