Navigation is one of the key aspects of mobile app design. On the other hand, a great onboarding experience is important for any mobile app as well. There are many elements that need to be taken care of for perfect onboarding and navigation design.
Let’s see the key parts and elements of the interface that are responsible for these vital issues that all UI/UX Design services are concerned with.
What Is Onboarding?

Mobile app onboarding refers to the measures and tactics to reduce possible inconveniences and make people feel more confident while landing on a new app. This means users easily become engaged with the app, right from the beginning.
Onboarding Goals
There are 3 key goals that UX designers strive to achieve through the design of onboarding screens and functions.
Greeting: well-crafted onboarding process starts the communication of the product with the user in a natural engaging way
Information: at that stage, it’s crucial to tell users how the app is going to help them or make their life better
Engagement: onboarding contributes much to set emotional appeal and encourage users to learn and try more
Read More: The Key Concepts of Mobile App Design: Explaining MVP, POC and Prototype
Onboarding Elements
Now when it comes to different elements and techniques of the general onboarding experience, you should refer to the following.
App tutorial: A tutorial is a set of screens that introduces the app for a new user and makes him realise the effective ways to use it.
Welcome messages: Small welcome messages on screens to greet the user and start the communication is a good way to start the onboarding process.
Progress bars and indicators: This is to fuel the natural human urge to complete the tasks. Progress indicators in the user interface show a user how far they progressed while onboarding.
Explainer video: A video review of an app product can explain the major benefits and useful points to the user and thus can introduce the app quickly.
Checklists: Just as progress bars, this is another onboarding technique that tells users to complete the set of steps in the process.
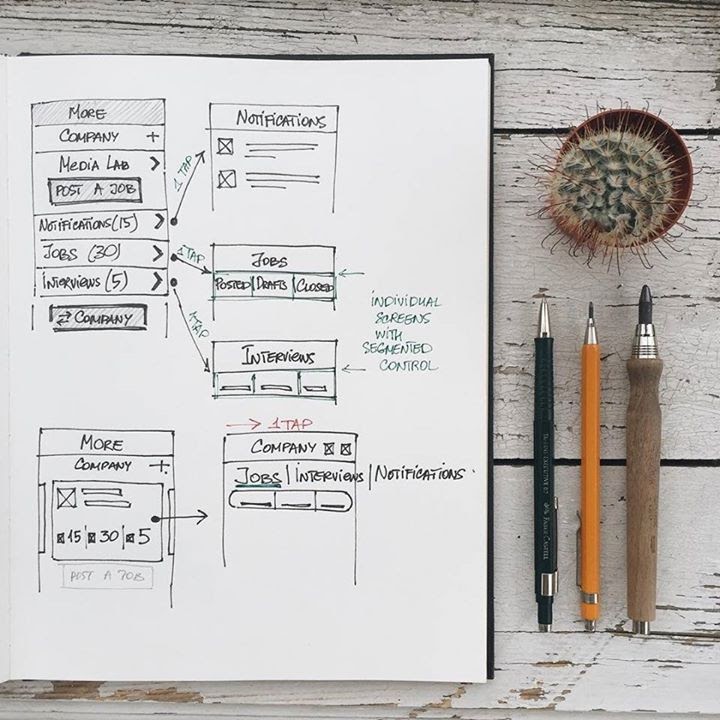
What is Navigation?

So, navigation means moving in the planned and organised routes. In mobile app design navigation refers to all the visual and user interface elements that help users to move inside the app across pages and functional options. Choose best Mobile app development services in order to deliver better user experience, which definitely gives priority to these navigation elements.
- Menu
Menus may have various locations in the interface and accordingly, they can be called side menus, header menus, footer menus, etc. They can also come with different appearances and interactions accordingly they can be called drop-down menus, drop-up menus, sliding menus, etc.
- CTA
CTA means call to action, referring to all the actionable links and buttons that invite users to interact in order to achieve their user objective. Some of the most crucial types of such interactive elements in the app layout include buttons, tabs, or links.
- Bar

The bar is an area of the user interface that comes with clickable elements enabling the user to take some core interactive steps while using the app. The bar can also work for informing the user on the present status of the process. Some of the basic types of bars include the following.
Tab Bar: This appears at the bottom of the app screen and allows the app user to quickly switch between different areas of the app.
Loading Bar: This informs the user on the present stage of action when the process is an inactive stage and the user can see the flow via timing or percentage shown in progress.
Progress Bar: It delivers feedback on a result of the current process so far, for example, showing how much of the planned activity has been done,
Read More: UI/UX Design Trends
- Button
The button is the most popular element of any user interface. The button enables a user to receive the correct interactive feedback from the system by giving a specific command.
Hamburger Button: This is the button to hide the menu and by clicking or tapping on it, the user sees the menu options opening. It is called so as its form consisting of three horizontal lines looks like a typical bread-meat-bread hamburger.
Plus Button: This button allowing clicking or tapping allows adding new content, whether it is a new contact, post, note or category in the list. Sometimes, just after tapping this button, users are navigated to the window for creating new content.
Share Button: This button helps a user sharing a piece of content or any information directly on social platforms. In most cases, these buttons are presented with social media brand icons making them instantly recognizable.
- Switch
The switch is the control to allow users to switch the option on or off. It requires a high level of efficiency to apply in modern interfaces because it presents the crucial optional choices people are accustomed to in real life. The crucial consideration in this respect is maintaining clear and distinct states.
- Picker
Picker helps users to pick an option from a row of options. It usually includes one or several scrollable lists of distinct values, for example, hours, minutes, dates, measurements, currencies, etc. Scrolling the list, users choose and set the needed value. This type of interactive element is widely used in the interfaces which have the functionality of setting time and dates.
- Checkbox

The checkbox is a graphical UI element that is used to mark a particular piece of content, usually setting the choice for the binary options. It is another element setting the bridge with the real world as it looks really similar to the process of filling in tests, questionnaires and other stuff of this kind when you put a tick or color the box to mark the option.
Conclusion
These navigation and onboarding elements are crucial for the overall experience of mobile apps. If you want to build an engaging mobile app with a lucid mobile app, working on these aspects is a must.