React has become a go-to framework for front-end development, thanks to its flexibility, scalability, and ease of use. However, it’s essential to follow the best practices and security guidelines to ensure that your React application is high-performing and secure. With the continuous advancements in technology, it’s crucial to keep up with the best practices and security measures to build robust applications that meet the expectations of modern-day users.
Following the React Best Practices not only helps in improving the application’s performance but also makes it easier to maintain and scale. By adopting a clean and organized code structure, developers can work more efficiently, saving time and resources. Additionally, implementing security best practices ensures that the application is secure from potential threats and vulnerabilities.
In this article, we will discuss the React Best Practices for folder structure, component development, and code structure, along with the security best practices for React applications. By following these guidelines, you can ensure the scalability, maintainability, and security of your React applications, resulting in high-performing applications that meet the expectations of modern-day users.
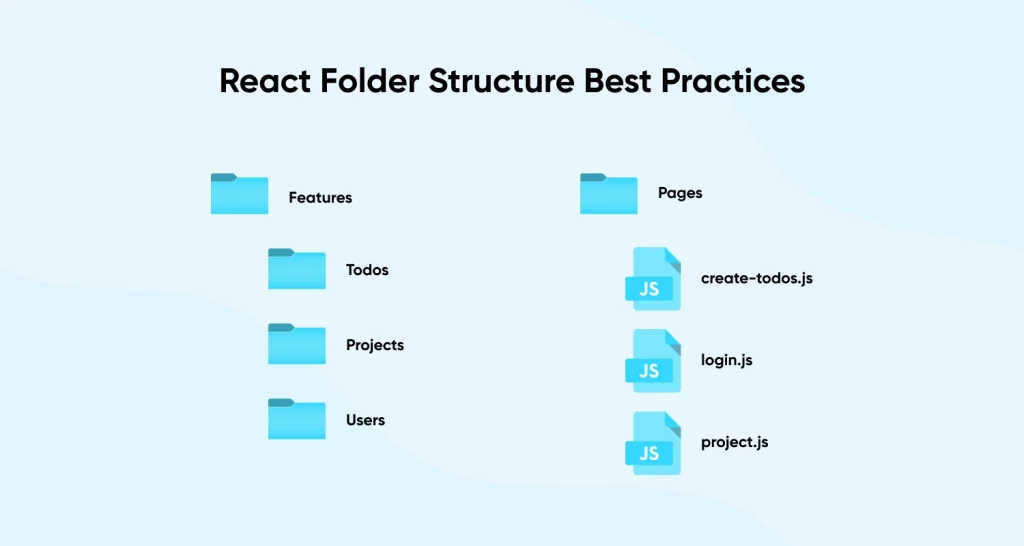
React Folder Structure Best Practices

The folder structure is an essential aspect of React application development. It helps in organizing the codebase, improving the application’s maintainability, and enhancing the development process. In this blog, we will discuss some React folder structure best practices to follow while developing React applications.
Group Files by Feature
Grouping related files by feature rather than file type is an effective approach to organizing the codebase. It allows developers to navigate the codebase more efficiently and make changes more easily. This approach also helps in keeping the codebase organized and easy to maintain.
For example, you can create a folder for a particular feature, such as user authentication, and include all the components, styles, and assets related to that feature in that folder. This approach makes it easier to find relevant files and understand the codebase’s structure.
Use a Consistent Naming Convention
Using a consistent naming convention helps in identifying files and components quickly. It also ensures that the codebase is uniform and easy to understand. A popular naming convention is to use PascalCase for components and kebab-case for files.
For example, you can name a component LoginForm using PascalCase, and the corresponding file name can be login-form.js using kebab-case. This approach makes it easier to find and understand components and files.
Keep a Separate Folder for Global Components and Assets
It’s a good practice to store global components and assets, such as fonts, icons, and images, in a separate folder. This approach ensures their reusability across the application and makes it easier to maintain.
For example, you can create a folder named assets and include all the global assets in it. Similarly, you can create a folder named components and include all the global components in it. This approach makes it easier to reuse the components and assets across the application.
Use a Logical Folder Structure
Using a logical folder structure helps in organizing the codebase and making it easier to understand. For example, you can create a folder named pages and include all the pages of the application in it. Similarly, you can create a folder named components and include all the reusable components in it. This approach makes it easier to navigate the codebase and understand the structure of the application.

React Component Best Practices
React components are the building blocks of a React application. They encapsulate the UI and functionality, making the code modular, reusable, and easy to maintain. In this article, we will discuss the React component best practices that every React developer should follow.
1. Keep Components Small and Reusable
One of the essential best practices for React component development is to keep the components small and reusable. A small component with a specific functionality makes it easier to understand and maintain. Additionally, it allows developers to reuse the component in different parts of the application, reducing the codebase’s complexity.
2. Use Functional Components Over Class Components
Functional components have better performance than class components. They are easier to read and write, reducing the code’s complexity. They also enable developers to use React Hooks, which provide a more concise and functional way to handle state and lifecycle methods.
3. Use Prop-Types for Type Checking
Type-checking is essential for avoiding errors and improving the application’s maintainability. Prop-types is a library that helps in type-checking the props passed to components. It ensures that the component receives the expected data types and values, reducing the risk of errors. By using prop-types, developers can easily identify and resolve issues related to data types, improving the overall application’s quality.
4. Implement Error Boundaries
Error boundaries are React components that catch errors in their child components’ lifecycle methods and prevent them from affecting the entire application. By implementing error boundaries, developers can ensure that the application remains stable even if an error occurs.
5. Use React Design Patterns and Best Practices
React has several design patterns and best practices that developers should follow to write efficient and maintainable code. Some of the popular design patterns are Container and Presentational Components, Higher-Order Components (HOCs), and Render Props. These patterns provide a consistent way of developing components, making it easier to understand and maintain the code.
6. Use React API Call Best Practices
When making API calls in React, developers should follow best practices to improve the application’s performance and maintainability. Some of the best practices for API calls include using the axios library, implementing caching, and handling errors efficiently.
7. Follow React Deployment Best Practices
Deploying a React application can be complex, especially when dealing with large-scale applications. Following React deployment best practices helps in ensuring the application’s stability and security. Some of the best practices for deployment include using a CDN, implementing code splitting, and enabling HTTPS.
You may like this: Combine React with Node.js to Build a Web Application
React Code Structure Best Practices
Maintaining a clean and structured codebase is crucial for the scalability and maintainability of any React application. In this article, we will discuss the React Code Structure Best Practices, including the React project structure best practices, React folder structure best practices, React unit testing, and React security best practices.
1. React Project Structure Best Practices
The project structure is the foundation of any application, and organizing the codebase correctly can make a massive difference in the project’s success. Here are some React project structure best practices:
- Separate components by functionality: Group related components and styles by functionality rather than file type. This approach makes it easier to maintain and modify the codebase.
- Follow a consistent naming convention: Use a consistent naming convention for files, components, and assets. A popular convention is to use kebab-case for file names and PascalCase for component names.
- Keep a separate folder for reusable components: Store reusable components in a separate folder to ensure their reusability across the application.
2. React Folder Structure Best Practices
The folder structure is crucial for organizing and maintaining the codebase, and following the React folder structure, best practices can make the development process smoother. Here are some best practices for the React folder structure:
- Use a flat structure: Avoid deep nested folders and use a flat structure that makes it easier to navigate and locate files.
- Keep a separate folder for assets: Store assets such as fonts, images, and icons in a separate folder to keep them organized and accessible.
- Use an index.js file for each folder: Use an index.js file for each folder to export files and components. This approach helps in keeping the codebase organized and reduces the need for import statements.
3. React Unit Testing
Unit testing is essential for ensuring the application’s functionality and identifying bugs before deploying the application. Here are some best practices for React unit testing.
- Use a testing framework: Use a testing framework such as Jest or Mocha for unit testing React applications. These frameworks provide a range of tools and utilities to make the testing process more efficient.
- Use mock data: Use mock data to simulate different scenarios and test the application’s behavior under different conditions.
- Test individual components: Test individual components to ensure their functionality and identify potential bugs. This approach makes it easier to identify and fix issues in the codebase.
4. React Security Best Practices
React has become a popular choice for Create a Web Application due to its flexibility, performance, and scalability. However, as with any web application, it’s crucial to ensure that the application is secure from potential threats and vulnerabilities. In this article, we will discuss some React security best practices that you should follow to ensure the security of your web application.
- Keep Dependencies Up to Date: One of the critical security measures is to ensure that all dependencies are up to date. Developers should regularly check for updates and security patches and apply them as soon as possible. By keeping dependencies up to date, developers can reduce the risk of vulnerabilities in the code.
- Use HTTPS: Using HTTPS for all requests is a must for any web application. HTTPS ensures that all data transmitted between the client and the server is encrypted, reducing the risk of sensitive data being intercepted by attackers.
- Implement Access Control: Access control is a critical security measure that restricts access to sensitive data and functions to authorized users only. Developers should implement access control measures such as authentication and authorization to ensure that only authorized users can access the application’s sensitive data and functions.
- Use Server-Side Rendering: Server-side rendering helps in preventing cross-site scripting (XSS) attacks by rendering the application on the server. With server-side rendering, the HTML is generated on the server, and only the necessary data is sent to the client, reducing the risk of malicious scripts being injected into the application.
- Validate User Input: User input validation is essential to ensure that the application is secure from potential attacks such as SQL injection and Cross-Site Scripting (XSS). Developers should use server-side input validation to prevent malicious code from being injected into the application.
- Use Content Security Policy (CSP): Content Security Policy is a security measure that helps in preventing cross-site scripting (XSS) and code injection attacks. CSP allows developers to specify the sources from which the application can load resources, such as scripts, stylesheets, and images, reducing the risk of malicious code being injected into the application.
You may like this: Why Use ReactJS For Developing Websites?
By following these React security best practices, developers can ensure that their web application is secure from potential threats and vulnerabilities. However, it’s essential to note that security is an ongoing process, and developers should regularly review and update their security measures to ensure that the application is secure.
Hiring dedicated developers who are experienced in React development can help ensure that your web application is secure and high-performing. By hire ReactJS developers, you can leverage their expertise to build a web application that meets your requirements and adheres to the best practices and security guidelines.
React is a popular choice for building web applications, but it’s essential to ensure that the application is secure from potential threats and vulnerabilities. By following the React security best practices mentioned above and hire dedicated developers, you can build a high-performing web application that meets your business requirements while ensuring the security of your application and data.
Conclusion
React has become one of the most popular front-end frameworks, thanks to its flexibility, scalability, and ease of use. However, it’s crucial to follow the best practices and security guidelines to ensure that your React application is high-performing and secure. By adopting a clean and organized code structure, component development, and code structure, developers can work more efficiently, saving time and resources.
Additionally, implementing security best practices ensures that the application is secure from potential threats and vulnerabilities. With the help of ReactJS development services, businesses can leverage the expertise of dedicated developers to build high-performing web applications that meet their requirements and adhere to the best practices and security guidelines.
Frequently Asked Questions
The best way to structure a React app is by adopting a modular approach, with a clear separation of concerns and a centralized state management system.
No, it’s not a good practice to use the DOM directly in React, as React has its own virtual DOM that handles all updates and renders efficiently.
React, on its own, does not provide inherent security, but by following best practices and security measures, developers can build secure applications with React.
