In today’s digital world, web applications have become an integral part of our daily lives. From e-commerce to social media, we interact with web applications on a daily basis. If you have a business idea or want to create a custom solution for a specific problem, knowing how to create a web application is a valuable skill.
However, building a web application from scratch can seem like a daunting task, especially if you’re not a developer. This guide will provide you with a step-by-step process to create a web app that can help you turn your web app idea into a reality. We will cover everything from planning, choosing a technology stack, designing, developing, testing, launching, and maintaining your web application. With this guide, you will have the knowledge and confidence to create your own web application and join the growing community of web application creators.
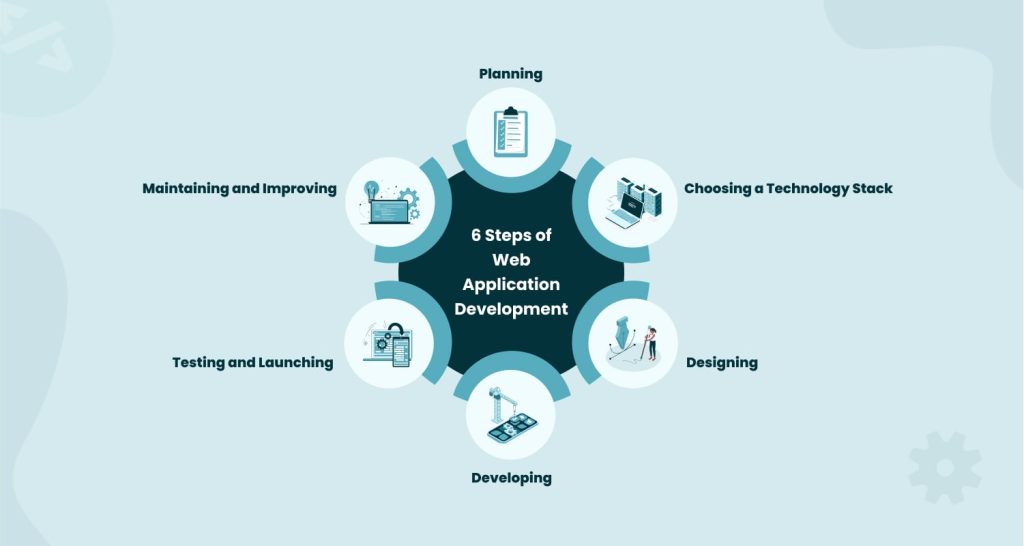
6 Best Steps to Creating a Web Application

1. Planning Your Web Application
Before you start building your web application, it’s important to plan out your project to ensure its success. Planning involves identifying your target audience, defining your goals and objectives, creating a project timeline, and identifying your budget and resources. These steps will help you to streamline your web app development process, stay on track with your goals, and avoid any potential issues or obstacles along the way.
1.1 Identifying Your Target Audience
Knowing your target audience is crucial when it comes to how to make web app that will be successful. Understanding who will use your web application will help you to tailor its design, features, and functionality to meet their needs and preferences. Research your target audience to gain insight into their demographics, interests, and behavior, and use this information to guide your development process.
1.2 Defining Your Goals and Objectives
When build a web app from scratch, defining your goals and objectives is a crucial first step. Whether you aim to improve customer engagement or increase revenue, having clear objectives in mind will help guide your development efforts. It’s important to ensure that your web app meets your business needs, and setting specific goals will help achieve this. By taking the time to define your objectives, you can create a web app that not only meets your needs but also those of your users.
1.3 Creating a Project Timeline
A project timeline is a crucial component of any build a web app plan. It helps you to set realistic goals and milestones, keep track of progress, and ensure that you deliver your web application on time. Your timeline should include all the tasks involved in the web app development process, including planning, design, development, testing, and launch.
1.4 Identifying Your Budget and Resources
Build a web application can be costly, so it’s important to identify your budget and resources before you start. Consider how much money you have available for the project and how you will allocate those funds. Also, consider what resources you will need, such as development tools, software licenses, and hosting services. Knowing your budget and resources upfront will help you to make informed decisions throughout the web app development process.
2. Choosing a Technology Stack
Choosing the right technology stack is crucial to creating a web application that is scalable, secure, and meets your business needs. A technology stack consists of front-end, back-end, and database technologies that work together to build your web app. Here are the steps to choosing the right technology stack for your web application:
2.1 Understanding Front-End, Back-End, and Database Technologies
Front-end technologies are responsible for the user interface and user experience of your web application. Back-end technologies handle the server-side processing and logic, and database technologies store and manage your data. Understanding these technologies and how they work together is essential to creating a successful web application.
2.2 Choosing a Programming Language
Selecting the right programming language is crucial to the success of your web application. Popular programming languages for creating a web application include JavaScript, Python, Ruby, and PHP. Consider the complexity of your project, your team’s expertise, and the availability of web developers when choosing a programming language.
2.3 Selecting a Web Framework
A web framework is a collection of libraries and tools that help you to build your web application more efficiently. Popular web frameworks include React, Angular, Django, and Ruby on Rails. Choose a web framework that is compatible with your selected programming language and suits your project’s needs.
2.4 Choosing a Database Management System
A database management system is a software application that manages and organizes your data. Popular database management systems for creating a web application include MySQL, PostgreSQL, and MongoDB. Consider the complexity of your data, security needs, and scalability requirements when choosing a database management system.
When choosing a technology stack, consider the expertise of your team and the availability of web developers for hire. You may need to hire web developers with specific expertise in your chosen technology stack to ensure that your web application is developed efficiently and effectively.
3. Designing Your Web Application
Design is an essential component of any web application. It’s important to create a user-friendly interface, a visually appealing design, and a responsive layout that works well on all devices. Here are the steps to designing a successful web application:
3.1 Creating Wireframes and Mockups
Wireframes and mockup generator are essential to design tools that help you to visualize the structure and layout of your web application. Wireframes are simple diagrams that show the basic layout and structure of your web app, while mockups are more detailed representations that show the visual design of your app. These tools help you to plan and refine your design before moving into development.
3.2 Developing User Interface Design
Consider hiring professional mobile app design services to help you create a user-friendly interface that enhances your web app’s usability and appeals. Expert designers can provide valuable insights into layout, typography, color schemes, and overall style to create a visually appealing interface. This can help your web app stand out from the competition and attract more users.
3.3 Creating a Responsive Design
Creating a responsive design is crucial to ensuring that your web application works well on all devices, including desktops, laptops, tablets, and smartphones. A responsive design adapts to the screen size and resolution of each device, ensuring that your web app looks and functions well on any device.
3.4 Creating a Branding and Style Guide
Creating a branding and style guide is essential to ensuring that your web application is consistent and cohesive in its design. A branding and style guide includes guidelines for your web app’s color scheme, typography, imagery, and overall style. These guidelines help to create a consistent and recognizable brand identity for your web app.
4. Developing Your Web Application
Developing web applications involves building both the back-end and front-end components of your application, integrating them, and testing the final product. Here are the steps to developing a successful web application:
4.1 Setting up Your Development Environment
Before you start building your web application, you need to set up your development environment. This involves installing the necessary software, configuring your development tools, and developing a web application workflow.
4.2 Building Your Application’s Back-end
The back-end of your web application is responsible for handling data, processing requests, and providing a smooth user experience. This involves choosing a programming language, a web framework, and a database management system to build your application’s server-side components.
4.3 Creating Your Application’s Front-end
The front-end of your web application is responsible for presenting data to users and providing an interactive user experience. This involves using HTML, CSS, and JavaScript to build the user interface of your application.
4.4 Integrating Your Application’s Components
Integrating the back-end and front-end components of your web application is crucial to ensuring that your application works smoothly and efficiently. This involves testing and debugging your application to ensure that all components work together seamlessly.

5. Testing and Launching Your Web Application
Once you’ve built your web application, it’s important to test it thoroughly to ensure that it’s functioning properly. Here are the steps to testing and launching your web application:
5.1 Conducting Unit Testing
Unit testing involves testing individual components of your web application to ensure that they work as expected. This involves testing functions, classes, and methods to ensure that they return the expected results.
5.2 Conducting Integration Testing
Integration testing involves testing the integration of different components of your web application to ensure that they work together seamlessly. This involves testing the communication between different parts of your application.
5.3 Conducting System Testing
System testing involves testing your web application as a whole to ensure that it meets all the requirements and specifications. This involves testing the functionality, usability, and performance of your application.
5.4 Launching Your Application
Once you’ve thoroughly tested your web application, it’s time to launch it. This involves deploying your application to a web server and making it available to the public. You should also consider marketing your application to attract users and promote its features.
6. Maintaining and Improving Your Web Application
After launching your web app, work continues. Maintaining and developing your web app requires regular updates, fixes, new features, and user feedback. Maintaining and improving your web application involves several steps:
6.1 Tracking User Feedback
Your users’ feedback is a valuable source of information that can help you improve your web application. Keep track of user feedback by providing them with a way to submit comments, complaints, or suggestions.
6.2 Addressing Issues and Fixing Bugs
Addressing issues and fixing bugs is an essential part of maintaining your web app. Regularly conduct tests to identify and address any problems that arise.
6.3 Adding New Features
Adding new features can help keep your web application fresh and up-to-date. Regularly brainstorm new features that can enhance your user experience and attract new users.
6.4 Conducting Regular Updates and Maintenance
Conducting regular updates and maintenance ensures that your web application stays up-to-date with the latest technology and security standards. Stay on top of updates to avoid any potential vulnerabilities and ensure that your web app is running smoothly.
You may like this: How to Find a Developer for Your Dream App ?
Conclusion
Planning, designing, and developing a web application is complicated. This article will help you build a successful web app for your business and users. Ensure to establish your target audience, goals, objectives, project timetable, budget, and resources. Choose a technology stack, design your web project, and build the front-end and back-end. Finally, integrate and test your app. Consider Outsource App Development to a competent team. With the appropriate technique and team, you can design a successful web application that satisfies your business and user needs.
Take a look at
Frequently Asked Questions
- Building a web application from scratch with no experience can be challenging, but it is possible by following a step-by-step guide, choosing the right technology stack, learning a programming language, and seeking help from online resources and tutorials.
- Designing a web application involves creating wireframes and mockups, developing a user interface design, creating a responsive design, and establishing a branding and style guide.
- Some of the best examples of web applications include Google Docs, Trello, Spotify, Airbnb, and Slack.
- The cost of building a web app can vary widely depending on factors such as the complexity of the app, the technology stack used, and the development team’s hourly rate, but it typically ranges from $15,000 to $100,000 or more.